Hoy vamos a cocinar un proyecto PhoneGap y haremos un pequeño recorrido para ver las características esenciales de cada uno de nuestros proyectos, así como la compatibilidad con plataformas, gestión de permisos e instalación de plugins entre otras cosas.
Para empezar, ya deberemos haber instalado Phonegap como explicamos anteriormente aquí. Es muy importante tener la última versión de PhoneGap instalada, en nuestro caso de la 3.0 o superior. Esto es esencial ya que existen muchas diferencias entre las distintas versiones y nos podemos volver locos buscando respuestas por internet y además si estamos tratando distintas plataformas, cada uno es de su padre y de su madre y puede resultar complicado adaptarlos.
En este tutorial utilizaremos la linea de comandos (Command Line Interface) para crear nuestro proyecto, ya que desde aquí se accederá a los repositorios actualizados y es mucho más fiable y limpio. Por ejemplo, en versiones anteriores a la 3.0, para instalar un plugin te pedían que copiaras y pegaras lineas de código en algunos ficheros del proyecto. Esa forma podríamos definirla como rudimentaria; aunque debería funcionar; pero si dependemos de nuestro arte en usar CTRL+C y CTRL+V podemos caer en errores humanos. Ahora la instalación de plugins por consola harán eso mismo por nosotros sin necesidad de acceder propiamente al archivo de configuración. Nosotros solo copiamos la instrucción y nos despreocupamos; y así con todo seguiremos las instrucciones CLI (Command Line Interface) que nos proporcionan en la web de PhoneGap.
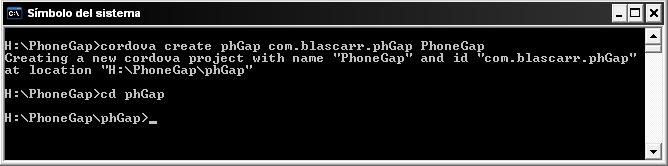
Para crear nuestro proyecto accedemos al directorio donde queremos crearlo y escribimos
$ cordova create phGap com.example.phGap PhoneGap
El primer nombre “phGap” es el nombre de la carpeta que se va a crear, el siguiente es el nombre del paquete que usualmente suele llamarse con una pequeña identificación del creador y por último el nombre de la aplicación. De estos parámetros se pueden modificar los dos últimos, pero evitémoslo por si acaso.
*Nota actualizada: Si acabamos de instalar la última versión de Phonegap y nos aparece el siguiente mensaje:
/usr/bin/env: node: No such file or directory.
Esto es debido a que no reconoce el módulo nodejs y en la instalación se ha creado solo con el nombre node. Por ello hemos de renombrarlo con el siguiente comando.
ln -s /usr/bin/nodejs /usr/bin/node
Después de esto podemos crear el proyecto y no tendremos ningún problema. */
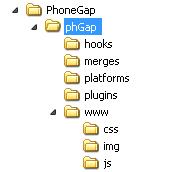
Veremos que dentro de la carpeta phGap se ha creado el proyecto con los siguientes directorios.
La carpeta www es donde progamaremos nuestra aplicación web, ahí es donde residirán todos los recursos, imágenes, y ficheros que utilizaremos para la aplicación. De momento no nos debe preocupar. Ahora hemos de añadir la plataforma que utilizaremos para nuestra aplicación que en nuestro caso será para Android, por lo que escribiremos la siguiente instrucción.
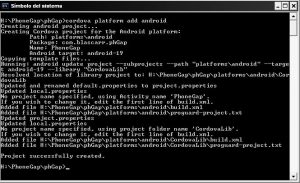
$ cordova platform add android
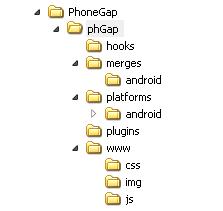
Y nos aparecerán otra serie de directorios asociados a la plataforma de Android.
Dentro de la carpeta Android vemos que hay una sub-carpeta llamada plugins. Eso es porque para cada plataforma existe una configuración determinada para el acceso a los distintos elementos del dispositivo, ya que no es lo mismo acceder a la cámara, acelerometro, contactos,etc… en un móvil que en otro. Si tuviéramos que hacer la aplicación para iOs se crearía de la misma manera otra carpeta llamada iOs y una subcarpeta llamada plugins donde se guardarían los ficheros concretos asociados a esa plataforma y veremos que estos plugins posteriormente se han de añadir de forma independiente.
Una vez creado el proyecto para Android vamos a utilizar el IDE de Eclipse e importarla desde File->Import->Android-> Existing Android Code Into Workspace y buscamos donde tengamos guardado nuestro directorio creado.
Se crean dos proyectos, no temáis, es algo normal, solo utilizaremos en que no tiene el nombre Cordova.
De esta serie de carpetas, deberemos prestar atención de dos archivos muy importantes. El config.xml que contiene la información interna asociada a la aplicación y que gestionara los plugins que se utilizarán y por otra parte el AndroidManifest.xml que otorga los permisos de usuario y que se piden cuando vamos a instalar una aplicación desde el Store y que aceptamos de forma inconsciente.
NOTA: En algunos tutoriales con versiones antiguas aparece la carpeta www dentro de la carpeta assets, y ahora la carpeta assets tiene un documento txt que informa de que la carpeta aparece fuera; pero esta vinculada. Es decir que en el listado de directorios la vemos fuera, imagino que por comodidad, y podemos ver una flecha de vínculo. Esto es que si nos adentramos en la carpeta del proyecto en platforms->android->assets veremos que la carpeta www está dentro aunque en el Eclipse se vea fuera.
Ahora procederemos a crear la aplicación y a ver que funciona. Por defecto y sin tener que programar nada hay una pantalla de ejemplo con el icono de PhoneGap, así que al construirla veremos lo siguiente.
$ cordova build android
$ cordova run android
Con estos comandos saldrá un chorrazo de instrucciones ininteligibles. Con el primero se construye la aplicación, pero no se instala. Con el segundo comando se construye, se instala y se ejecuta. Asegurad que tenéis el móvil en modo depuración y que puede instalar aplicaciones con orígenes desconocidos. Si no es así, os intentará detectar si existe algún emulador y se ejecutará solo, en este caso el proceso puede hacerse muy lento, hasta qu nos aparezca esto.
NOTA: El modo depuración de los nuevos móviles con versiones actualizadas no es evidente y hay que hacer un truco mágico muy divertido para activarlo. Antes solo tenías que activar la casilla en ajustes. Ahora te piden cosas como esta:
- – Ir a Ajustes (Configuracion)
- – Tocar la Pestaña MAS
- – Acerca del Dispositivo
- – Tocar donde dice “Numero de Compilacion” 5 veces consecutivas hasta que diga que ya se encuentra activado el modo Desarrollador.
Y eso es todo. El paso siguiente es introducirnos en la instalación de plugins y gestión de permisos.









One comment